SOU・SOU日記 / スタッフがお届けする日記
“ネットショップのお仕事 ~“企画ページ制作”編~/稲垣 正幸”
数えること第4回目となりました、ネットショップの舞台裏をご紹介するシリーズ。
さて今回は「企画ページ」の制作にスポットを当ててみようと思います。
公開中の「着衣 夏のよそおい」「ルコック サマーコレクション」などの
季節の節目に公開される大型の予約企画サイト、
スポットで開催されるキャンペーンサイトなど、
通常の商品ページとは異なる、いわゆる特集サイトのことを、
社内では「企画ページ」と呼んでいます。
では、図らずも数日前に公開された「SOUSOU × MOONBAT」の企画ページを例に
制作から公開されるまでの流れをざっくり紹介していきましょう。
1 商品撮影&イメージ撮影
 まずは商品撮影をしないことには何も始まりません。
まずは商品撮影をしないことには何も始まりません。
企画内容によっては動画を撮影する場合もあります。
撮影から加工、掲載までの流れは今回は割愛しますが、
それらを詳しく書いた過去の記事もぜひご参照ください。
→ “ネットショップのお仕事 ~掲載編~”
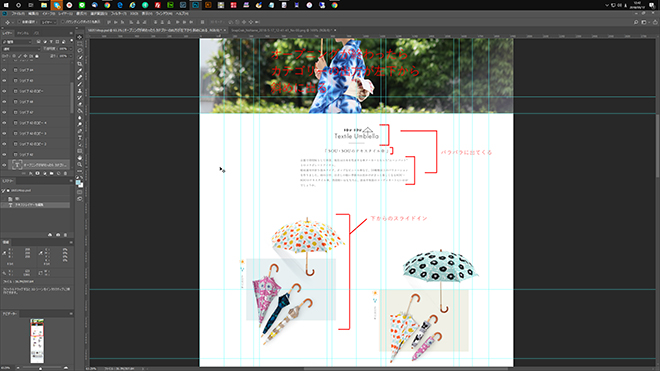
2 カンプの作成
 カンプとはページの完成見本のようなもの。
カンプとはページの完成見本のようなもの。
撮影、加工された商品&イメージ画像などをディレクターがレイアウト、
デザインや仕様の指示を書き込んだデータを作成します。
 ちなみに、カンプはあくまで平面の指示書なので、
ちなみに、カンプはあくまで平面の指示書なので、
「クリックすると拡大or縮小」とか「ここをシュシュっと動かしたい」といった
動的な表現(アニメーション)に関しては、技術的に可能かどうかも含め、
メモを書きを加えて、これを基に企画ページの設計図を具体的に構想していきます。
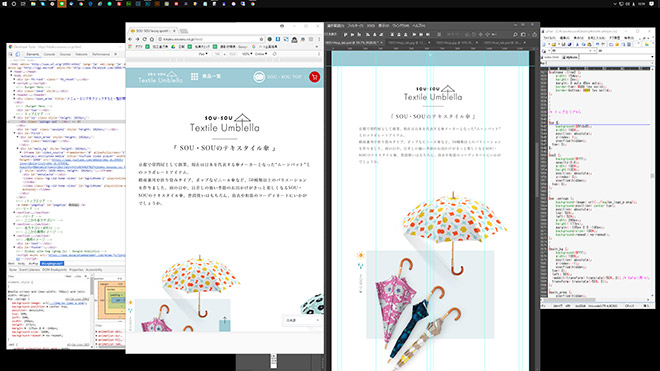
3 コーディング
 コーディングは簡単に言うと、平面のカンプをインターネットに公開するために
コーディングは簡単に言うと、平面のカンプをインターネットに公開するために
それに合わせた専門用語(コード)に置き換えてゆくプログラミング作業のことです。
HTML、CSS、Javascriptなどなど、知ってる人には馴染み深いプログラム言語ですが、
知らない人にはチンプンカンプン、呪文のような文字列が延々と並びます。
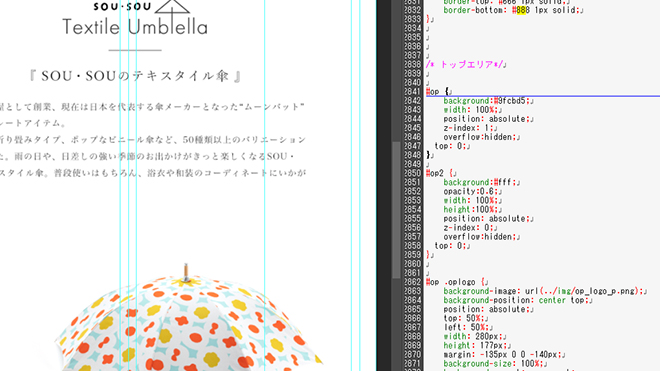
 上の画像をちょっと拡大するとこんな感じです。数字が苦手な方には地獄かもしれませんが・・・
上の画像をちょっと拡大するとこんな感じです。数字が苦手な方には地獄かもしれませんが・・・
専門的な知識はもちろんですが、経験の多さや発想力も要求される作業だと思っています。
日進月歩のネット技術に遅れないよう、日々の勉強も必要だったりします。
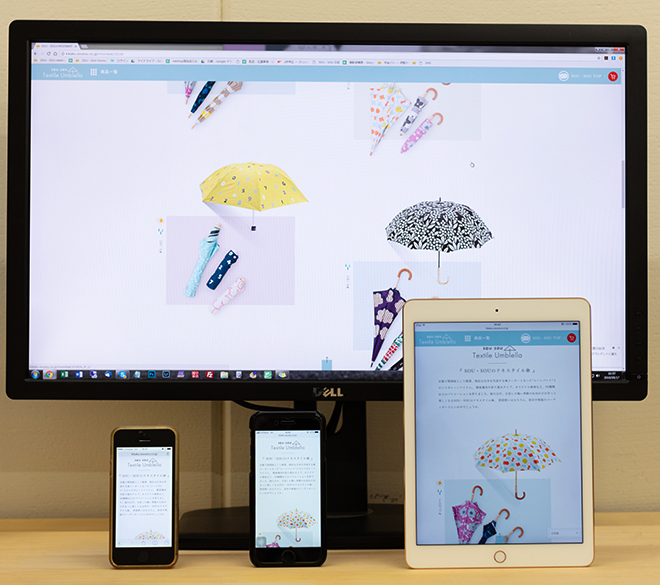
4 各デバイス(端末)でチェック
 最近はスマートフォン(以下:スマホ)の普及により、ネットショッピングもスマホでという方が増えてきました。
最近はスマートフォン(以下:スマホ)の普及により、ネットショッピングもスマホでという方が増えてきました。
さらに新機種が次々と発売され、インターネットを閲覧できる環境は多種多様です。
それぞれのデバイスで快適にページを閲覧できるよう、
デバイスの種類を自動判別して最適なレイアウトに表示が変わるように作成しています。
パソコン、タブレット、スマホの代表的な実機で表示テスト、
問題がないかチェック、問題があれば修正して、、、を繰り返し、ようやく公開!
というわけで、、
企画ページはこのような流れで制作されていますが、
内容の大小を問わず数えると年平均70サイト以上も!
毎週何かしらの企画ページが公開されている計算になります。
なかなか大変な作業ではありますが、それもこれも皆様に楽しんでいただくため!
我々は日々たゆまぬ努力を続けています。
 以上、緋色大好き、稲垣でした。
以上、緋色大好き、稲垣でした。
※文中で紹介した実際の商品ページが売り切れの場合がございます。
あらかじめご了承ください。
















 お問い合わせ窓口
お問い合わせ窓口